 В современном мире в каждого человека есть мобильное устройство, будь то телефон, планшет или смартфон. Все эти устройства поддерживают подключение к сети интернет и просмотр различных страниц, поэтому, в мире возрастает заинтересованность созданием мобильных версий сайтов. Из-за низкого уровня конкуренции такой подход сулит большие перспективы в плане наращивания количества посетителей.
В современном мире в каждого человека есть мобильное устройство, будь то телефон, планшет или смартфон. Все эти устройства поддерживают подключение к сети интернет и просмотр различных страниц, поэтому, в мире возрастает заинтересованность созданием мобильных версий сайтов. Из-за низкого уровня конкуренции такой подход сулит большие перспективы в плане наращивания количества посетителей.
Чаще всего, мобильную версию сайта имеет смысл создавать если у вас новостной сайт, коммерческий или же развлекательный сайт, читать новости и развлекаться это основное что интересует человека в любое время. Но, решать о целесообразности мобильной версии, можно и по статистике ресурса.
Основные моменты создания.
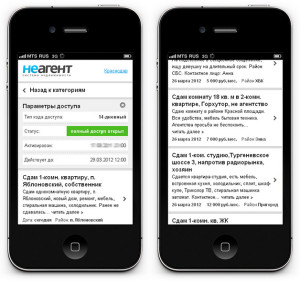
Разрешение экрана. Основная особенность, это различия между размерами экранов, и эта разница очень ощутима. Поэтому, если вы решили сделать мобильную версию, то нужно как можно больше уменьшить ширину текстового поля, лучше всего одним блоком. На каждом устройстве применяется масштабирование, но это очень скользкий инструмент, применяя его можно утратить читабельность текста.
Низкая производительность процессора. В мобильных устройствах по определению процессоры слабее, при разработке нужно избегать различных технологий, таких как JavaScript. Да и к тому же, в большинстве мобильных браузеров отключены надстройки, даже картинки.
Низкая скорость интернета. Для доступа к сети в последнее время применяется стандарт 3G, при использовании которого скорость, в редких случаях, превышает 500 Мбит за секунду. Поэтому, нужно уменьшить размер страницы. Если на странице отображается много текста, то стоит применить разбиение текста на страницы. Ускорить мобильный сайт сложнее, это не то что ускорить wordpress.

Сенсорный ввод. На многих смартфонах есть возможность сенсорного ввода и это нужно учесть при создании сайта. Таким способом вы сможете реализовать возможность удобной работы для сенсорных устройств, на которых чаще всего не удобная или не полная клавиатура.
Мобильные браузеры. Для большего удобства работы на сайте вам стоит обзавестись таким способом навигации как «хлебные крошки», тогда ваш посетитель будет знать страницу, на которой он находится.
Ориентация экрана. Для того, чтобы можно было использовать большую ширину сайта, имеет смысл использовать альбомную ориентацию, которая дает вам лишние сантиметры а читателю удобство использования.
Подводим итоги: для мобильной версии сайта лучше всего отказаться от большого количества колонок, хватит одной колонки с основным содержимым. Также полностью отказываемся от разного рода украшений сайта – это только увеличит скорость загрузки страниц. Ваш сайт должен иметь в своем распоряжении настройки под технологии мобильных устройств.
Источник: http://rabota-cms.ru